前言
我们组要招一个前端开发,我也借此机会整理了一下前端的基础知识。否则在面试的时候如果被别人问倒了,人家还以为我们公司没有技术大牛的。
在复习 CSS 基础的时候,我被一个网友的奇思妙想震惊了,居然可以用 border 来画三角形。在此之前,我都只是用 border 来打框框的。-.-!!
正文
我们比较常规的用法,就是用 border 属性来设置边框,如下所示:
1
2
3
4
5
| div {
width: 100;
height: 100;
border: 1px solid;
}
|

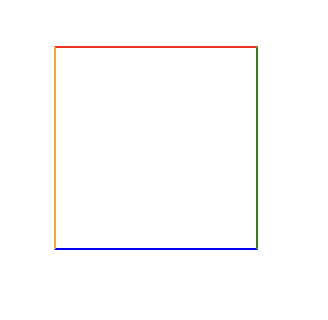
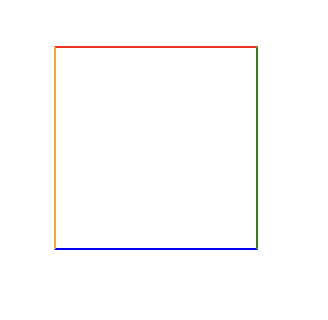
现在,为了便于观察,我们将四条边设置为不同的颜色,如下所示:
1
2
3
4
5
6
7
8
| div {
width: 100;
height: 100;
border-top: 1px solid red;
border-left: 1px solid orange;
border-right: 1px solid green;
border-bottom: 1px solid blue;
}
|

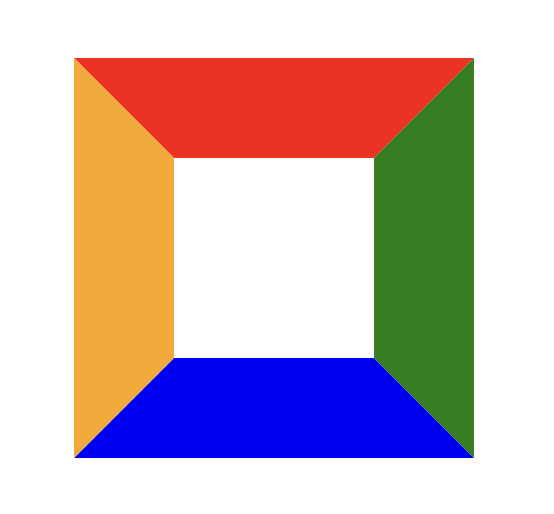
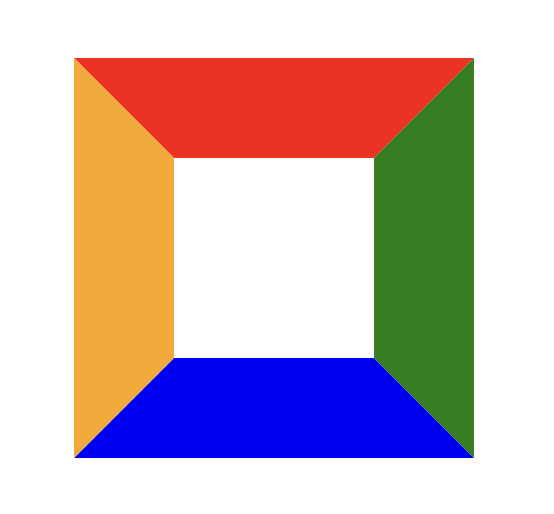
注意,神奇的事情即将发生。将边框加粗,如下所示:
1
2
3
4
5
6
7
8
| div {
width: 100;
height: 100;
border-top: 50px solid red;
border-left: 50px solid orange;
border-right: 50px solid green;
border-bottom: 50px solid blue;
}
|

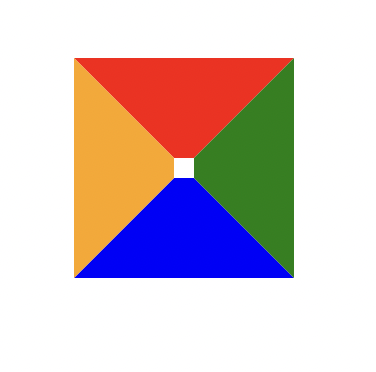
看到了吗?出现了 4 个梯形。接着,将长度和宽度缩小,如下所示:
1
2
3
4
5
6
7
8
| div {
width: 10;
height: 10;
border-top: 50px solid red;
border-left: 50px solid orange;
border-right: 50px solid green;
border-bottom: 50px solid blue;
}
|

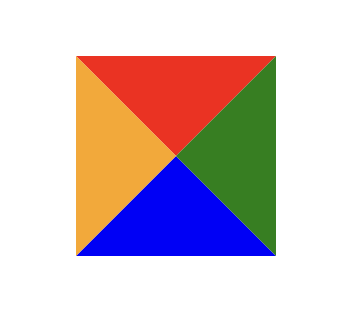
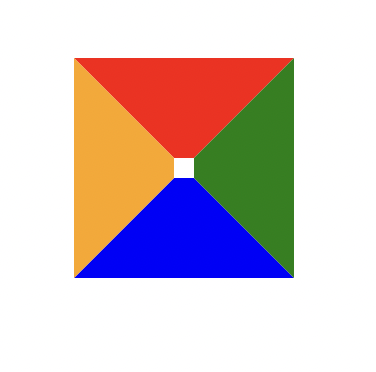
梯形的短边越来越短,直到为 0,三角形就出现了。那么,设置长度和宽度为 0,如下所示:
1
2
3
4
5
6
7
8
| div {
width: 0;
height: 0;
border-top: 50px solid red;
border-left: 50px solid orange;
border-right: 50px solid green;
border-bottom: 50px solid blue;
}
|

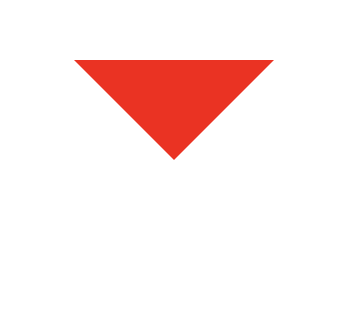
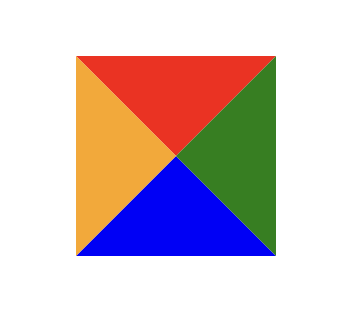
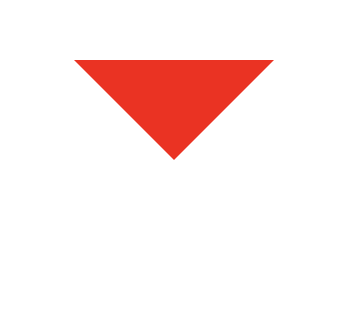
此时,四个方向的三角形就形成了,想要展示哪个三角形,只需要将其他三个设置为透明即可,如下所示:
1
2
3
4
5
6
7
8
| div {
width: 0;
height: 0;
border-top: 50px solid red;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 50px solid transparent;
}
|

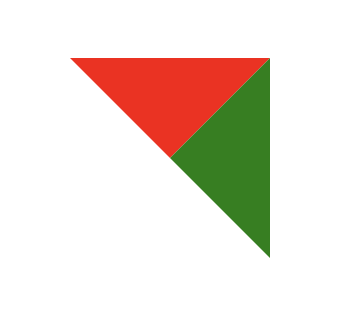
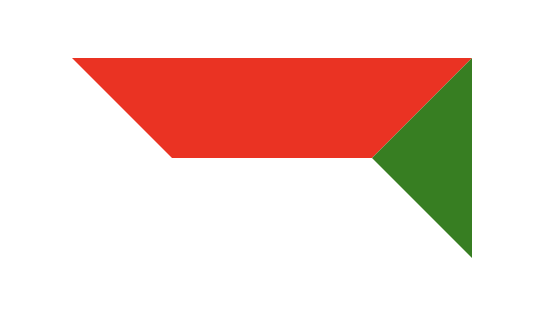
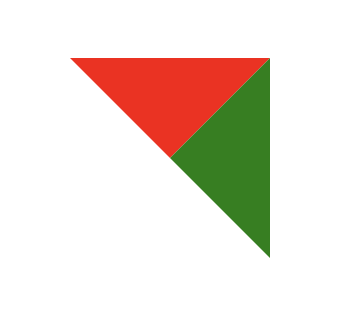
甚至,各种三角形、梯形的组合形态都可以随意拼接,如下所示:
1
2
3
4
5
6
7
8
| div {
width: 0;
height: 0;
border-top:50px solid red;
border-left:50px solid transparent;
border-right:50px solid green;
border-bottom:50px solid transparent;
}
|

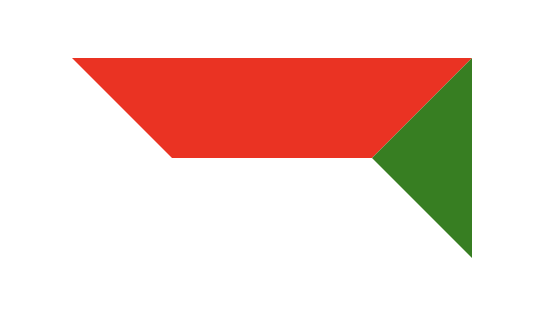
1
2
3
4
5
6
7
8
| div {
width: 100;
height: 0;
border-top:50px solid red;
border-left:50px solid transparent;
border-right:50px solid green;
border-bottom:50px solid transparent;
}
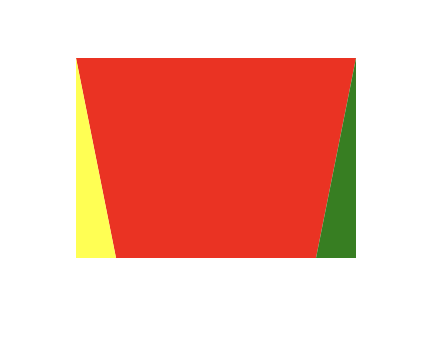
|

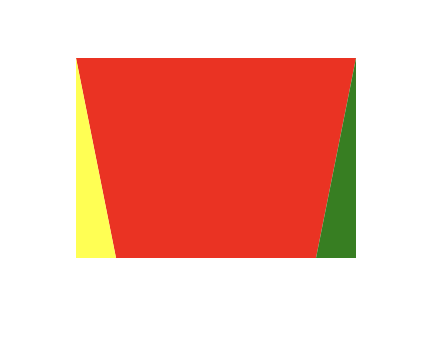
1
2
3
4
5
6
7
8
| div {
width:100;
height:0;
border-top:100px solid red;
border-left:20px solid yellow;
border-right:20px solid green;
border-bottom:0px solid transparent;
}
|

结尾
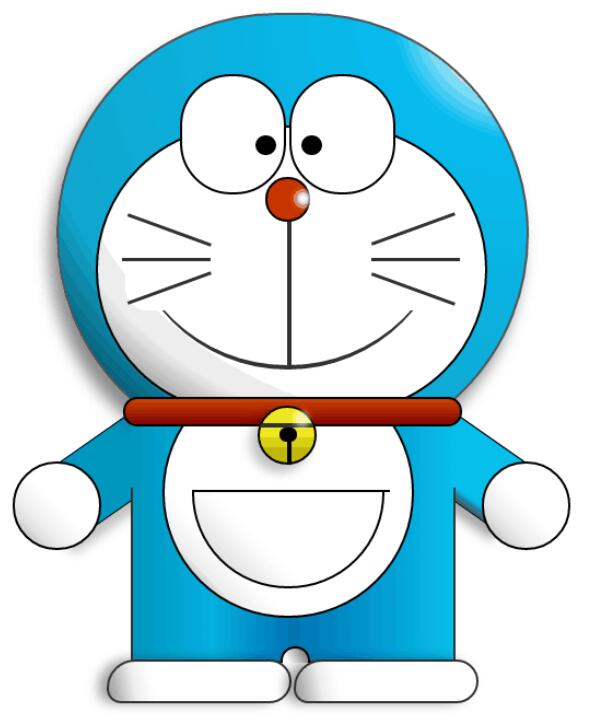
CSS 真是强大啊,感觉只要技术够牛,就可以用 CSS 画任意图形。最后,附上网友用 CSS 画的蓝胖子。 
更多编程教学请关注公众号:潘高陪你学编程