如何使用Hexo创建个人博客
本文最后更新于:2024年6月17日 下午
什么是 Hexo?
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
安装
- 安装 Hexo 比较简单,但在安装前,需要安装如下应用程序。(如果您已经安装了如下程序,请直接执行第 2 步。)
- Node.js (安装教程)
- Git (安装教程)
- 安装 Hexo,打开终端,输入
1 | |
建站
安装 Hexo 完成后,执行下列命令,Hexo 将会在指定文件夹中创建博客框架。
1 | |
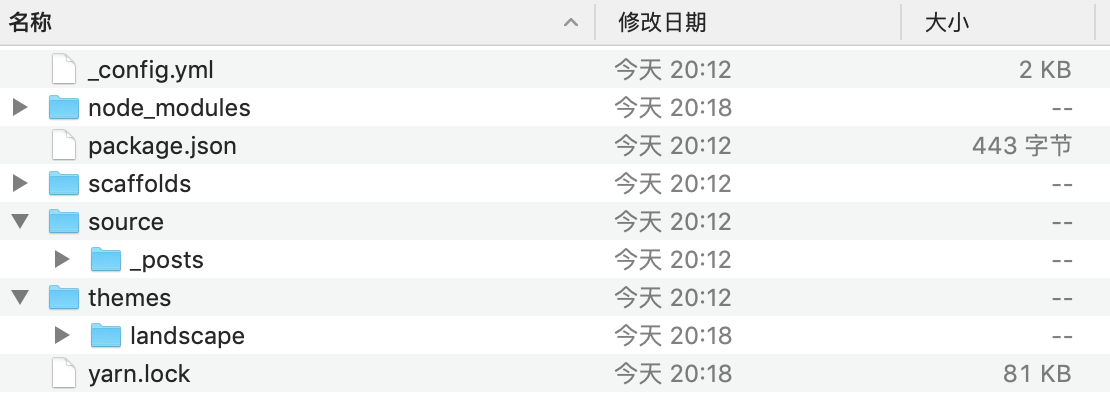
新建完成后,指定文件夹的目录如下:

- _config.yml => 网站的 配置 信息,您可以在此配置大部分的参数。
- package.json => 应用程序的信息。
- scaffolds => 模版文件夹。当您新建文章时,Hexo 会根据 scaffold 来建立文件。
- source => 资源文件夹是存放用户资源的地方。除 _posts 文件夹之外,开头命名为 _ (下划线)的文件 / 文件夹和隐藏的文件将会被忽略。Markdown 和 HTML 文件会被解析并放到 public 文件夹,而其他文件会被拷贝过去。
- themes => 主题文件夹。Hexo 会根据主题来生成静态页面。
预览
- 生成静态文件。在终端中输入
1 | |
- 启动服务器。在终端中输入
1 | |
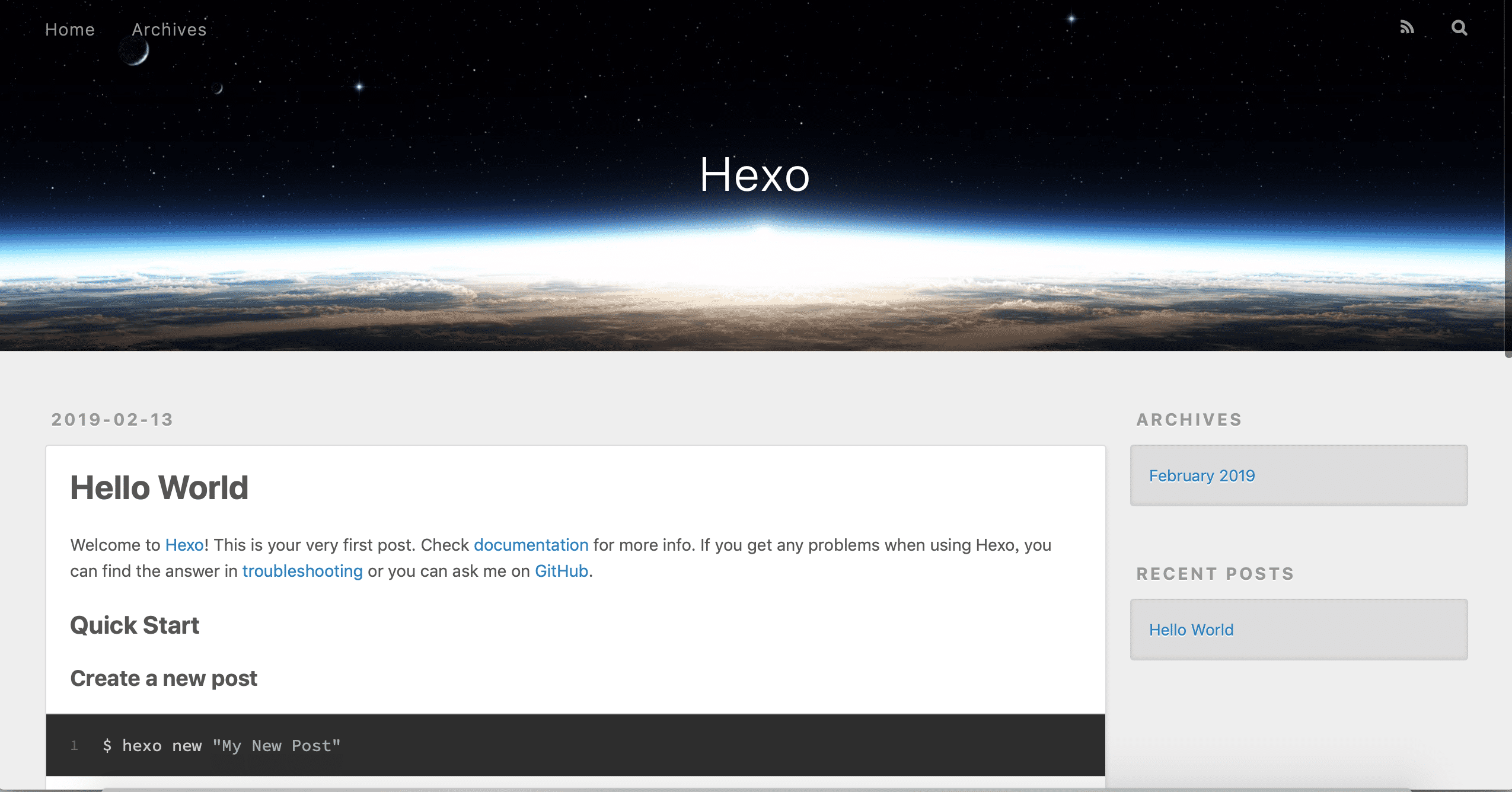
默认情况下,在浏览器中访问网址: http://localhost:4000/ 即可预览个人博客。

写作
你可以执行下列命令来创建一篇新文章。
1 | |
部署
- 安装 hexo-deployer-git。
1 | |
- 修改配置。
1 | |
| 参数 | 描述 |
|---|---|
| repo | 库(Repository)地址 |
| branch | 分支名称。如果您使用的是 GitHub 或 GitCafe 的话,程序会尝试自动检测 |
| message | 自定义提交信息 |
- 生成站点文件并推送至远程库。执行命令。
1 | |
前者清除站点文件,后者重新生成站点文件并将之推送到指定的库分支。
如果这篇文章对你有帮助,或者想给我微小的工作一点点资瓷,请随意打赏。

微信支付

支付宝
如何使用Hexo创建个人博客
https://blog.pangao.vip/如何使用Hexo创建个人博客/