1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| <script>
export default {
name: 'app',
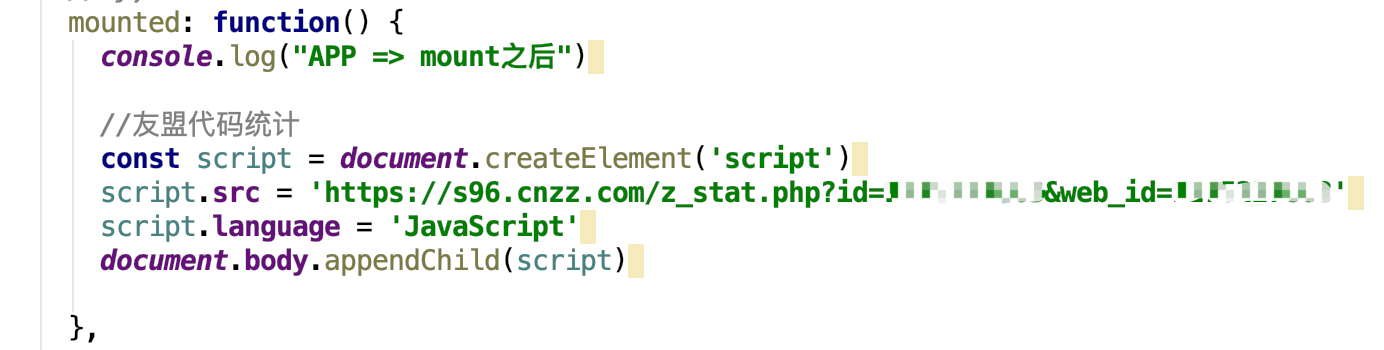
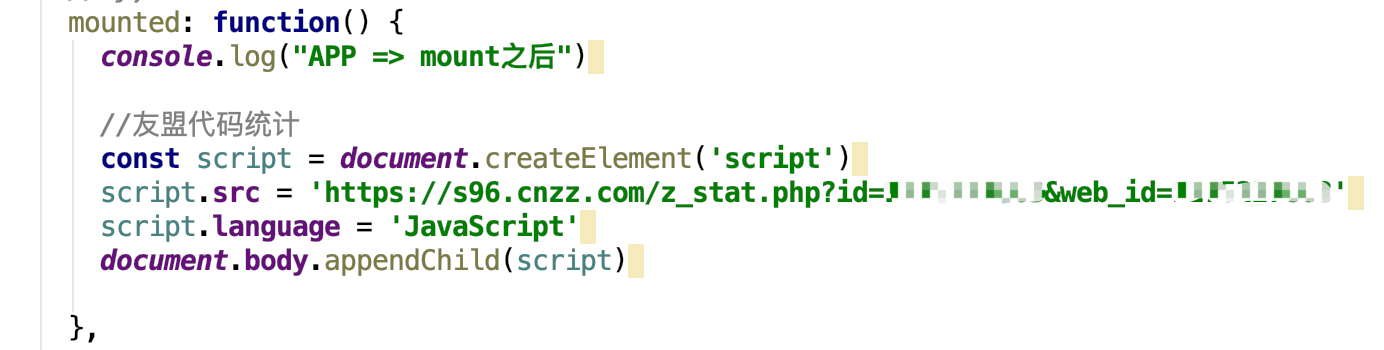
mounted () {
const script = document.createElement('script')
script.src = 'https://s95.cnzz.com/z_stat.php?id=1111111111&web_id=1111111111'
script.language = 'JavaScript'
document.body.appendChild(script)
},
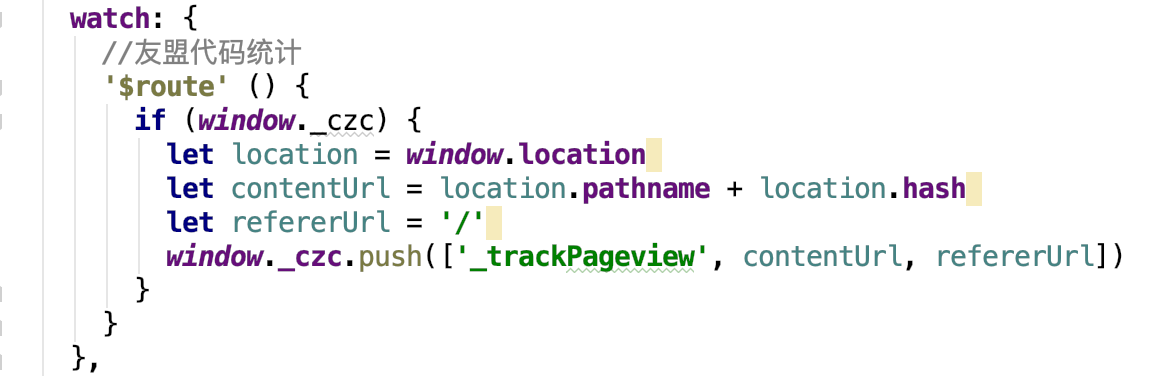
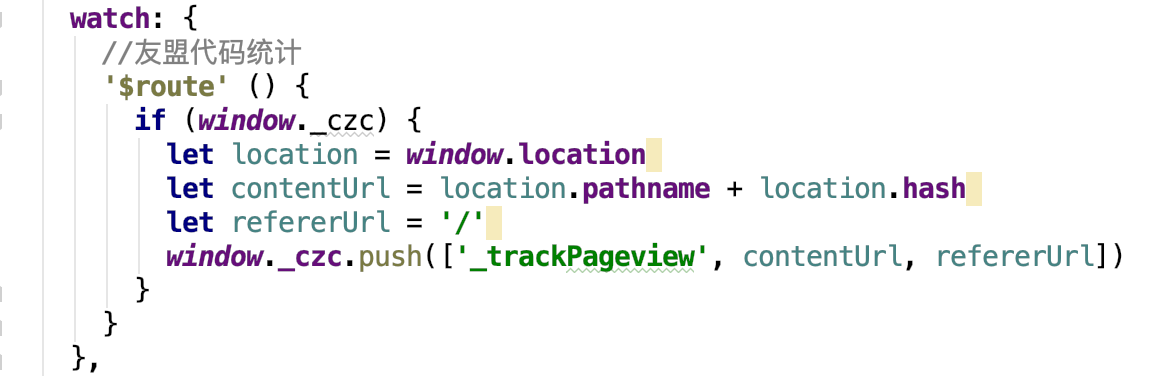
watch: {
'$route' () {
if (window._czc) {
let location = window.location
let contentUrl = location.pathname + location.hash
let refererUrl = '/'
window._czc.push(['_trackPageview', contentUrl, refererUrl])
}
}
}
}
</script>
|